CSS3 Eigenschaft „animation-play-state“ funktioniert nicht in Safari (9.1.2)
Die CCS3 Eigenschaft animation-play-state (Details) gibt den Zustand einer Javascript Animation wieder und ist quasi eine untergeordnete Eigenschaft zur CSS Eigenschaft animation.
Es lässt sich wie bei vielen anderen CSS Eigenschaften auch hier eine Kurzschreibweise verwenden.
Beispielsweise:
/* @keyframes Dauer | Timingfunktion | Verzögerung | Anzahl der Iterationen | Richtung | Füllmodus | Abspielstatus | Name */ animation: 3s ease-in 1s 2 reverse both paused slidein; /* @keyframes Dauer | Timingfunktion | Verzögerung | Name */ animation: 3s linear 1s slidein; /* @keyframes Dauer | Name */ animation: 3s slidein;
Leider macht der Safari nicht mit, wenn die Eigenschaft animation-play-state ebenfalls in der Kurzschreibweise aufgeführt wird.
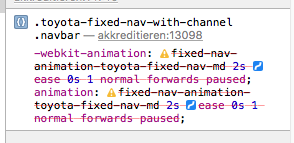
Darstellung mit kompletter Kurzschreibweise im Safari
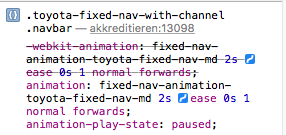
Darstellung mit Kurzschreibweise im Safari, wenn man den Wert für animation-play-state separat aufführt. Dann funktioniert die Darstellung...